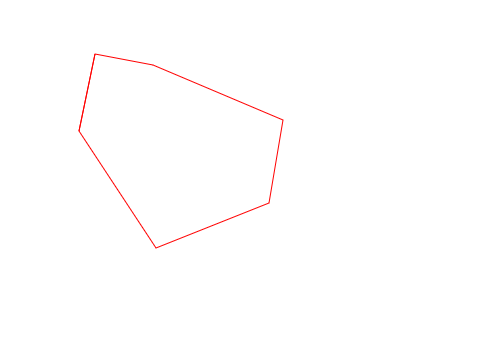
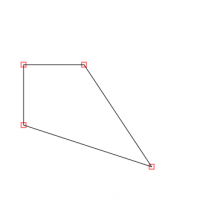
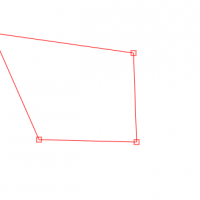
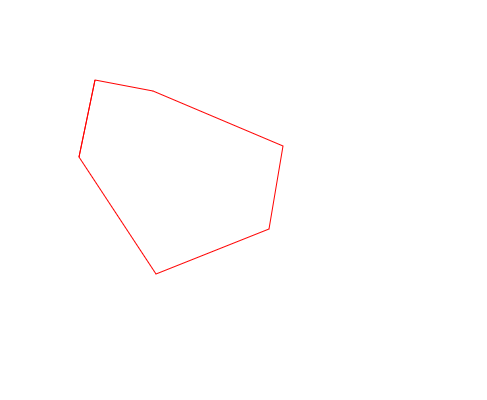
今回は、HTML5のCanvas+jcanvasライブラリを使って、ポリゴンを入力するサンプルを作成しました。
ポリゴンの構成点をクリックし、最後の点でダブルクリックすると、ポリゴンを表示して、入力を終了します。
ポリゴン入力中は、前の構成点からマウスの座標まで、入力をガイドするラインを表示しています。


サンプルのソースコードです。(jcanvas2.html)
jQueryと、jcanvasライブラリをダウンロードしてjsフォルダに格納してください。
<!DOCTYPE html>
<html>
<head>
</head>
<title>jCanvas TEST</title>
<script type="text/javascript" src="js/jQuery/jquery-latest.min.js"></script>
<script type="text/javascript" src="js/jcanvas.min.js"></script>
<script>
$(function(){
$.jCanvas.defaults.fromCenter = false;
$.jCanvas.defaults.layer = true;
var inputMode = true;
var points = new Array();
var rx1, ry1;
var rx2, ry2;
var c = $("#canvas1");
c.on("mousedown", function(e) {
if(points.length == 0 && inputMode) {
rx1 = e.clientX;
ry1 = e.clientY;
var p = new Object();
p.x = rx1;
p.y = ry1;
points.push(p);
} else if(points.length >= 1 && inputMode) {
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : rx1,
y1 : ry1,
x2 : rx2,
y2 : ry2,
name : "rb" + points.length
});
rx1 = e.clientX;
ry1 = e.clientY;
var p = new Object();
p.x = rx1;
p.y = ry1;
points.push(p);
}
});
c.on("mouseup", function(e) {
console.log("mouseup");
});
c.on("mousemove", function(e) {
console.log("mousemove " + e.clientX + "," + e.clientY);
if(points.length >= 1 && inputMode) {
rx2 = e.clientX;
ry2 = e.clientY;
c.removeLayer("rb");
c.drawLayers();
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : rx1,
y1 : ry1,
x2 : rx2,
y2 : ry2,
name : "rb"
});
}
});
c.on("dblclick", function(e) {
console.log("dblclick " + e.clientX + "," + e.clientY);
if(points.length >= 3) {
var endp = points[0];
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : rx1,
y1 : ry1,
x2 : endp.x,
y2 : endp.y,
name : "rb" + points.length
});
inputMode = false;
}
});
})
</script>
</head>
<body>
<canvas id="canvas1" width="800" height="800"></canvas>
</body>
</html>
今回は以上になります。次回は、入力したポリゴンを選択して、「jcanvasでポリゴンの頂点をドラッグ移動するサンプル」を参考にポリゴンを移動できるようにしたいと思います。