HTML5のCanvasを使って、ポリゴンの頂点をドラッグ移動するサンプルを作成しました。
Canvasをラップするライブラリとして、「jcanvas」を利用してみました。
以下がサンプルプログラムです。
jcanvas_sample.html
<!DOCTYPE html>
<html>
<head>
</head>
<title>jCanvas TEST</title>
<script type="text/javascript" src="js/jQuery/jquery-latest.min.js"></script>
<script type="text/javascript" src="./js/jcanvas.min.js"></script>
<script>
$(function(){
$.jCanvas.defaults.fromCenter = false;
$.jCanvas.defaults.layer = true;
var psize = 4; // ポイントのサイズ
var ix1 = 100, iy1 = 100;
var ix2 = 200, iy2 = 100;
var ix3 = 200, iy3 = 200;
var ix4 = 100, iy4 = 200;
var x1 = ix1, y1 = iy1;
var x2 = ix2, y2 = iy2;
var x3 = ix3, y3 = iy3;
var x4 = ix4, y4 = iy4;
var c = $("#canvas1");
drawArea();
drawPoints();
function onDrag(layer) {
var area = c.getLayer("area-1");
var point1 = c.getLayer("point-1");
var point2 = c.getLayer("point-2");
var point3 = c.getLayer("point-3");
var point4 = c.getLayer("point-4");
x1 = ix1 + area.x + point1.x;
y1 = iy1 + area.y + point1.y;
x2 = ix2 + area.x + point2.x;
y2 = iy2 + area.y + point2.y;
x3 = ix3 + area.x + point3.x;
y3 = iy3 + area.y + point3.y;
x4 = ix4 + area.x + point4.x;
y4 = iy4 + area.y + point4.y;
c.removeLayer("point-1");
c.removeLayer("point-2");
c.removeLayer("point-3");
c.removeLayer("point-4");
drawPoints();
}
function onDragStop(layer) {
}
function drawArea() {
c.drawLine({
strokeStyle: "black",
strokeWidth: 1,
x1: x1, y1:y1,
x2: x2, y2:y2,
x3: x3, y3:y3,
x4: x4, y4:y4,
closed: true,
draggable: true,
drag: onDrag,
dragstop: onDragStop,
name: "area-1"
});
}
function drawPoints() {
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : x1 - psize,
y1 : y1 - psize,
x2 : x1 + psize,
y2 : y1 - psize,
x3 : x1 + psize,
y3 : y1 + psize,
x4 : x1 - psize,
y4 : y1 + psize,
closed : true,
draggable : true,
drag : onDrag1,
dragstart : onDragStart1,
dragstop : onDragStop1,
name : "point-1"
});
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : x2 - psize,
y1 : y2 - psize,
x2 : x2 + psize,
y2 : y2 - psize,
x3 : x2 + psize,
y3 : y2 + psize,
x4 : x2 - psize,
y4 : y2 + psize,
closed : true,
draggable : true,
drag : onDrag2,
dragstart : onDragStart2,
dragstop : onDragStop2,
name : "point-2"
});
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : x3 - psize,
y1 : y3 - psize,
x2 : x3 + psize,
y2 : y3 - psize,
x3 : x3 + psize,
y3 : y3 + psize,
x4 : x3 - psize,
y4 : y3 + psize,
closed : true,
draggable : true,
drag : onDrag3,
dragstart : onDragStart3,
dragstop : onDragStop3,
name : "point-3"
});
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : x4 - psize,
y1 : y4 - psize,
x2 : x4 + psize,
y2 : y4 - psize,
x3 : x4 + psize,
y3 : y4 + psize,
x4 : x4 - psize,
y4 : y4 + psize,
closed : true,
draggable : true,
drag : onDrag4,
dragstart : onDragStart4,
dragstop : onDragStop4,
name : "point-4"
});
}
function onDrag1(layer) {
var area = c.getLayer("area-1");
var point1 = c.getLayer("point-1");
x1 = ix1 + area.x + point1.x;
y1 = iy1 + area.y + point1.y;
c.removeLayer("area-1");
drawArea();
}
function initAreaCoords() {
ix1 = x1;
iy1 = y1;
ix2 = x2;
iy2 = y2;
ix3 = x3;
iy3 = y3;
ix4 = x4;
iy4 = y4;
}
function onDragStart1(layer) {
initAreaCoords();
}
function onDragStop1(layer) {
initAreaCoords();
}
function onDrag2(layer) {
var area = c.getLayer("area-1");
var point2 = c.getLayer("point-2");
x2 = ix2 + area.x + point2.x;
y2 = iy2 + area.y + point2.y;
c.removeLayer("area-1");
drawArea();
}
function onDragStart2(layer) {
initAreaCoords();
}
function onDragStop2(layer) {
initAreaCoords();
}
function onDrag3(layer) {
var area = c.getLayer("area-1");
var point3 = c.getLayer("point-3");
x3 = ix3 + area.x + point3.x;
y3 = iy3 + area.y + point3.y;
c.removeLayer("area-1");
drawArea();
}
function onDragStart3(layer) {
initAreaCoords();
}
function onDragStop3(layer) {
initAreaCoords();
}
function onDrag4(layer) {
var area = c.getLayer("area-1");
var point4 = c.getLayer("point-4");
x4 = ix4 + area.x + point4.x;
y4 = iy4 + area.y + point4.y;
c.removeLayer("area-1");
drawArea();
}
function onDragStart4(layer) {
initAreaCoords();
}
function onDragStop4(layer) {
initAreaCoords();
}
})
</script>
</head>
<body>
<canvas id="canvas1" width="800" height="800"></canvas>
</body>
</html>
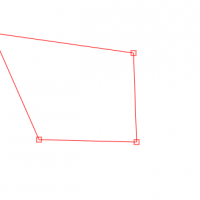
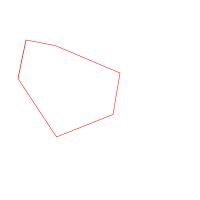
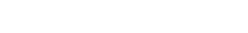
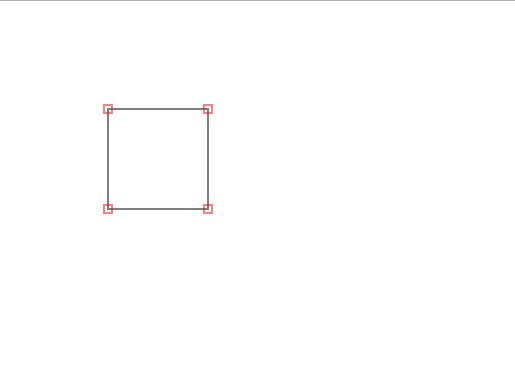
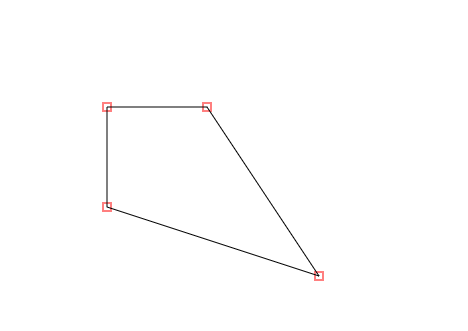
上記サンプルを実行した結果です。


ポイントマーカー(赤色の正方形)を表示するのに最初drawRect()を使っていたのですが、ドラッグイベントの座標値がうまくとれなかったので、今回はdrawLine()を使っています。
この次は、ポリゴンを作成するプログラムを作りたいのですが、今回はここまでになります。
(参考)
https://qiita.com/yoichiro6642/items/177dde1fd7172ae241b3