前回までの記事で「jcanvasでポリゴンを入力するサンプル」「jcanvasでポリゴンの頂点をドラッグ移動するサンプル」を作成しました。
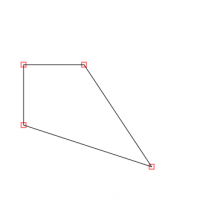
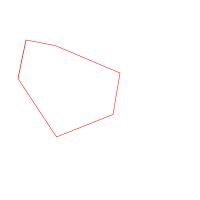
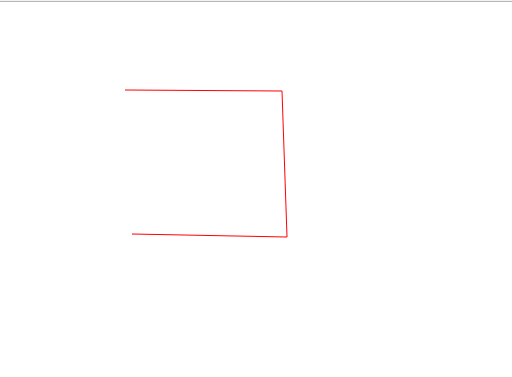
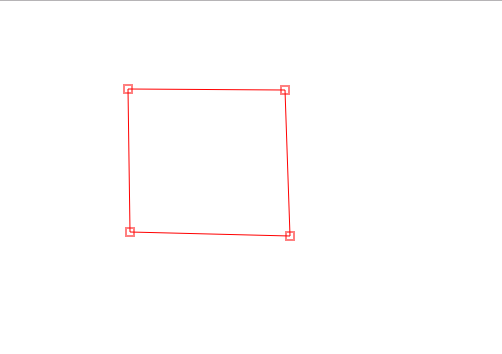
今回は上記を組み合わせ、jcanvasでポリゴンを入力し、そのポリゴンの頂点をドラッグ移動させるサンプルを作成しました。



サンプルのソースコードです。(jcanvas3.html)
jQueryと、jcanvasライブラリをダウンロードしてjsフォルダに格納してください。
<!DOCTYPE html>
<html>
<head>
</head>
<title>jCanvas TEST</title>
<script type="text/javascript" src="js/jQuery/jquery-latest.min.js"></script>
<script type="text/javascript" src="./js/jcanvas.min.js"></script>
<script>
$(function(){
$.jCanvas.defaults.fromCenter = false;
$.jCanvas.defaults.layer = true;
var psize = 4; // ポイントのサイズ
var inputMode = true;
var points = new Array();
var rx1, ry1;
var rx2, ry2;
var x = new Array();
var y = new Array();
var draggingPointIndex; // ドラッグ中のポイントインデックス
var c = $("#canvas1");
c.on("click", function(e) {
if(points.length == 0 && inputMode) {
rx1 = e.clientX;
ry1 = e.clientY;
var p = new Object();
p.x = rx1;
p.y = ry1;
points.push(p);
} else if(points.length >= 1 && inputMode) {
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : rx1,
y1 : ry1,
x2 : rx2,
y2 : ry2,
name : "rb" + points.length
});
rx1 = e.clientX;
ry1 = e.clientY;
var p = new Object();
p.x = rx1;
p.y = ry1;
points.push(p);
}
});
c.on("mousemove", function(e) {
console.log("mousemove " + e.clientX + "," + e.clientY);
if(points.length >= 1 && inputMode) {
rx2 = e.clientX;
ry2 = e.clientY;
c.removeLayer("rb");
c.drawLayers();
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : rx1,
y1 : ry1,
x2 : rx2,
y2 : ry2,
name : "rb"
});
}
});
c.on("dblclick", function(e) {
console.log("dblclick " + e.clientX + "," + e.clientY);
// 最後のポイントが不要のため削除
points.pop();
if(points.length >= 3) {
var c = $("#canvas1");
var endp = points[0];
// これまでの各ラインを削除
for(var i = 1; i <= points.length; i++) {
c.removeLayer("rb" + i);
}
// ガイドラインを削除
c.removeLayer("rb");
c.drawLayers();
// 新たにポリゴン図形を作成
var params = {
strokeStyle:"red",
strokeWidth:1,
name:"area-1",
closed:true,
draggable:true,
drag: onDrag
};
for(var i = 1; i <= points.length; i++) {
params["x" + i] = points[i - 1].x;
params["y" + i] = points[i - 1].y;
}
c.drawLine(params);
// 各頂点に正方形を作成
for(var i = 1; i <= points.length; i++) {
x[i-1] = points[i - 1].x;
y[i-1] = points[i - 1].y;
}
drawPoints();
c.drawLayers();
inputMode = false;
}
});
function onDrag(layer) {
var area = c.getLayer("area-1");
for(var i = 1; i <= points.length; i++) {
var point = c.getLayer("point-" + i);
x[i-1] = points[i-1].x + area.x + point.x;
y[i-1] = points[i-1].y + area.y + point.y;
c.removeLayer("point-" + i);
}
drawPoints();
}
function drawPoints() {
for(var i = 1; i <= points.length; i++) {
c.drawLine({
strokeStyle : "red",
strokeWidth : 1,
x1 : x[i-1] - psize,
y1 : y[i-1] - psize,
x2 : x[i-1] + psize,
y2 : y[i-1] - psize,
x3 : x[i-1] + psize,
y3 : y[i-1] + psize,
x4 : x[i-1] - psize,
y4 : y[i-1] + psize,
closed : true,
draggable : true,
drag : onDragPoint,
dragstart : onDragPointStart,
dragstop : onDragPointStop,
name : "point-" + i
});
}
}
function onDragPoint(layer) {
var area = c.getLayer("area-1");
var point = c.getLayer("point-" + draggingPointIndex);
x[draggingPointIndex-1] = points[draggingPointIndex-1].x + area.x + point.x;
y[draggingPointIndex-1] = points[draggingPointIndex-1].y + area.y + point.y;
c.removeLayer("area-1");
drawArea();
c.drawLayers();
}
function onDragPointStart(layer) {
draggingPointIndex = layer.name.substring(6); // [point_X]のXを取得
initAreaCoords();
}
function onDragPointStop(layer) {
initAreaCoords();
}
function initAreaCoords() {
for(var i = 1; i <= points.length; i++) {
points[i-1].x = x[i-1];
points[i-1].y = y[i-1];
}
}
function drawArea() {
var params = {
strokeStyle:"red",
strokeWidth:1,
name:"area-1",
closed:true,
draggable:true,
drag: onDrag
};
for(var i = 1; i <= points.length; i++) {
params["x" + i] = x[i - 1];
params["y" + i] = y[i - 1];
}
c.drawLine(params);
}
})
</script>
</head>
<body>
<canvas id="canvas1" width="800" height="800"></canvas>
</body>
</html>
今回のサンプルはここまでになります。