スマホアプリを開発していて、RESTサーバとの通信をテストしたい時などに、
JSON Serverとngrokを使って、ローカルの開発用PCだけで(とても)簡単に
RESTサーバのモックを構築することができます。
以下、Windows10での構築手順を紹介します。
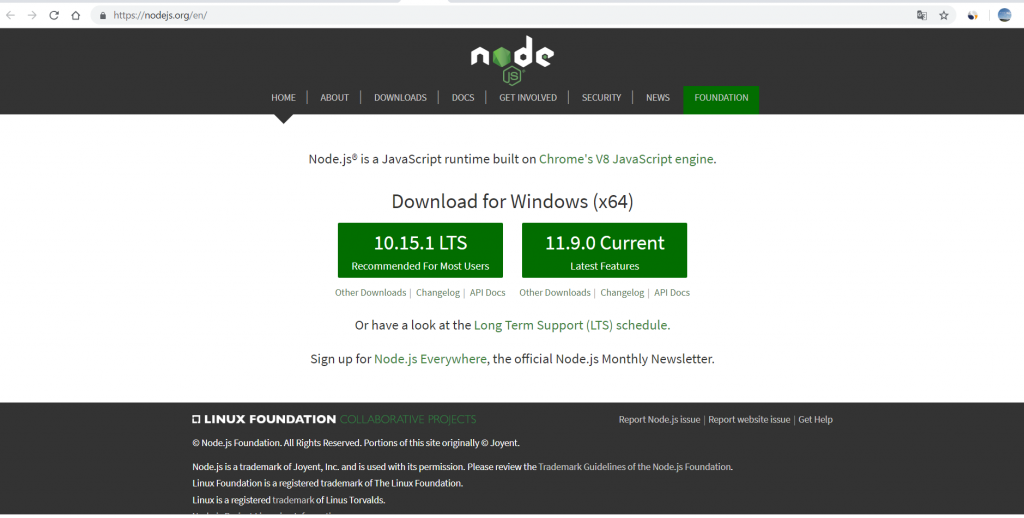
1.npmコマンドを導入するために、node.jsをインストール
「ここ」から、windows版のnode.jsをインストールします。

2.JSON Serverをインストール
コマンドプロンプトを開き、次のコマンドを実行します。
>npm install -g json-server

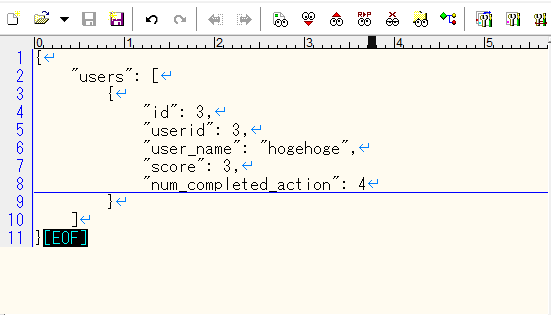
3.JSON Serverの応答を定義するJSONファイルを作成
test.jsonファイルを下記の内容で作成する。

4.JSON Serverを起動する。
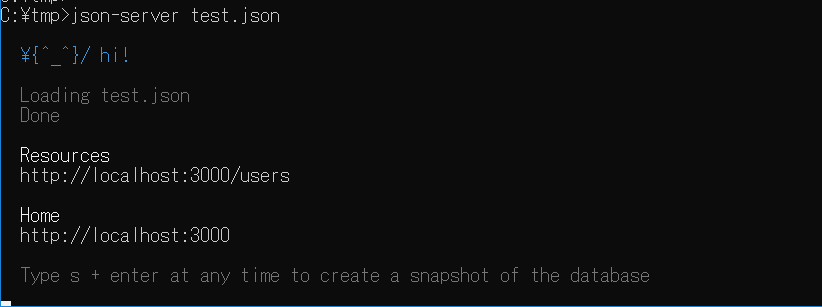
下記コマンドを実行する。
>json-server test.json

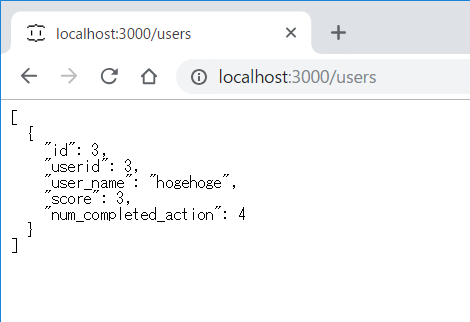
この状態で、ローカルPCのブラウザから「http://localhost:3000/users」にアクセスすると、test.jsonに定義したusersの情報を受信できます。

また、REST URLにパラメータを指定するときは、id属性がキーになりますので、この例では
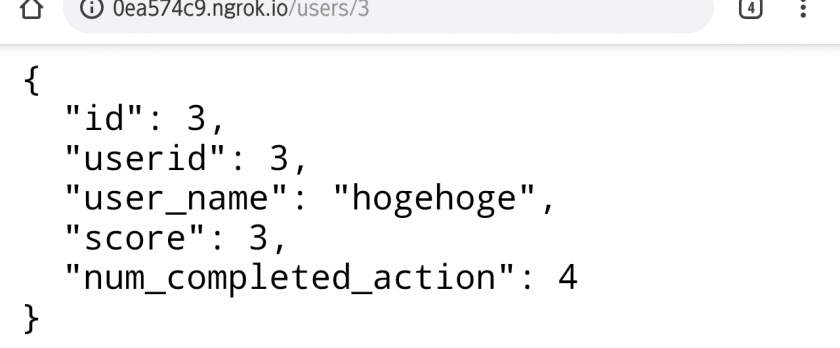
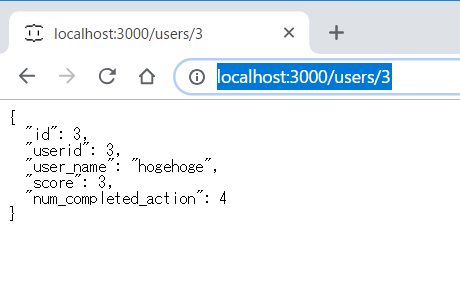
「http://localhost:3000/users/3」
にアクセスすると、usersのid=3のJSONデータを取得できます。

5.ngrokをインストール
ngrokは、ローカル環境のサーバを外部からアクセス可能にするツールです。
(1) ngrokサイトにユーザ登録
「ここ」から、ngrokサイトにユーザ登録します。

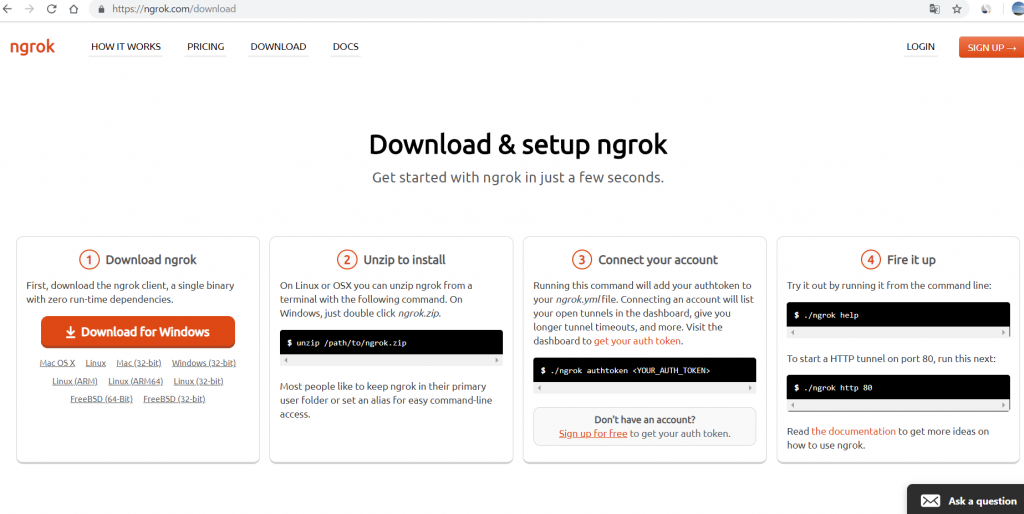
(2) ngrokをインストール
「ここ」 から、「Download for Windows」を選択します。

ダウンロードしたZIPファイルを任意の場所に解凍します。
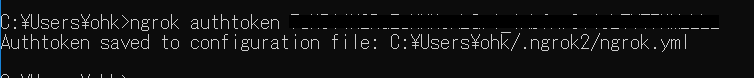
(3) ngrok認証トークンを取得
「ここ」の 3.Connect Your Account
に書かれてある認証コマンドを実行します。

(4) ngrokコマンドを実行
JSON Server (Localhostの3000ポート)を外部アクセス可能にします。
>ngrok http 3000

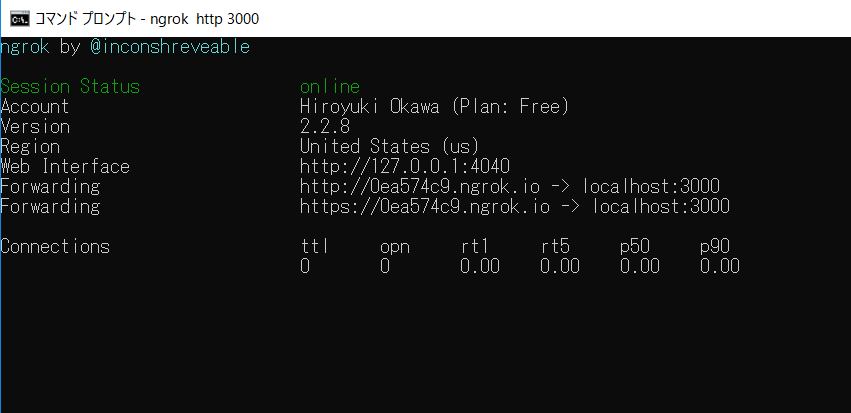
下記のような画面が表示されます。この例では、localhostの3000ポートが「http://0ea574c9.ngrok.io」に転送されています。
(転送先のURLはngrokを起動するごとに異なります)

外部アクセス可能になったので、スマホからアクセスしてみます。

以上です。
(参考)
もがき系プログラマの日常
ngrokが便利すぎる